This post was updated 420 days ago and some of the ideas may be out of date.
在23年末的时候发现自己所制作的wp主题没有一个满意的,后来在 张洪Heo 的一篇文章中发现一个博客感觉还不出错,心想自己做一个类似的,有动画,全站无刷新加载,丝滑流畅的主题。
这篇文章在这:https://blog.zhheo.com/p/a38d711c.html
而让我有创意灵感的博客是 异次元de机智君 ,丝滑流畅的动画真的让人浏览起来很舒服。而且文章样式也写得非常fashion,我非常喜欢这种清新感的格式。
来看看我最近的成果(写得也不是很完美):
浏览一下外观
基本模型参考了 异次元de机智君 博客
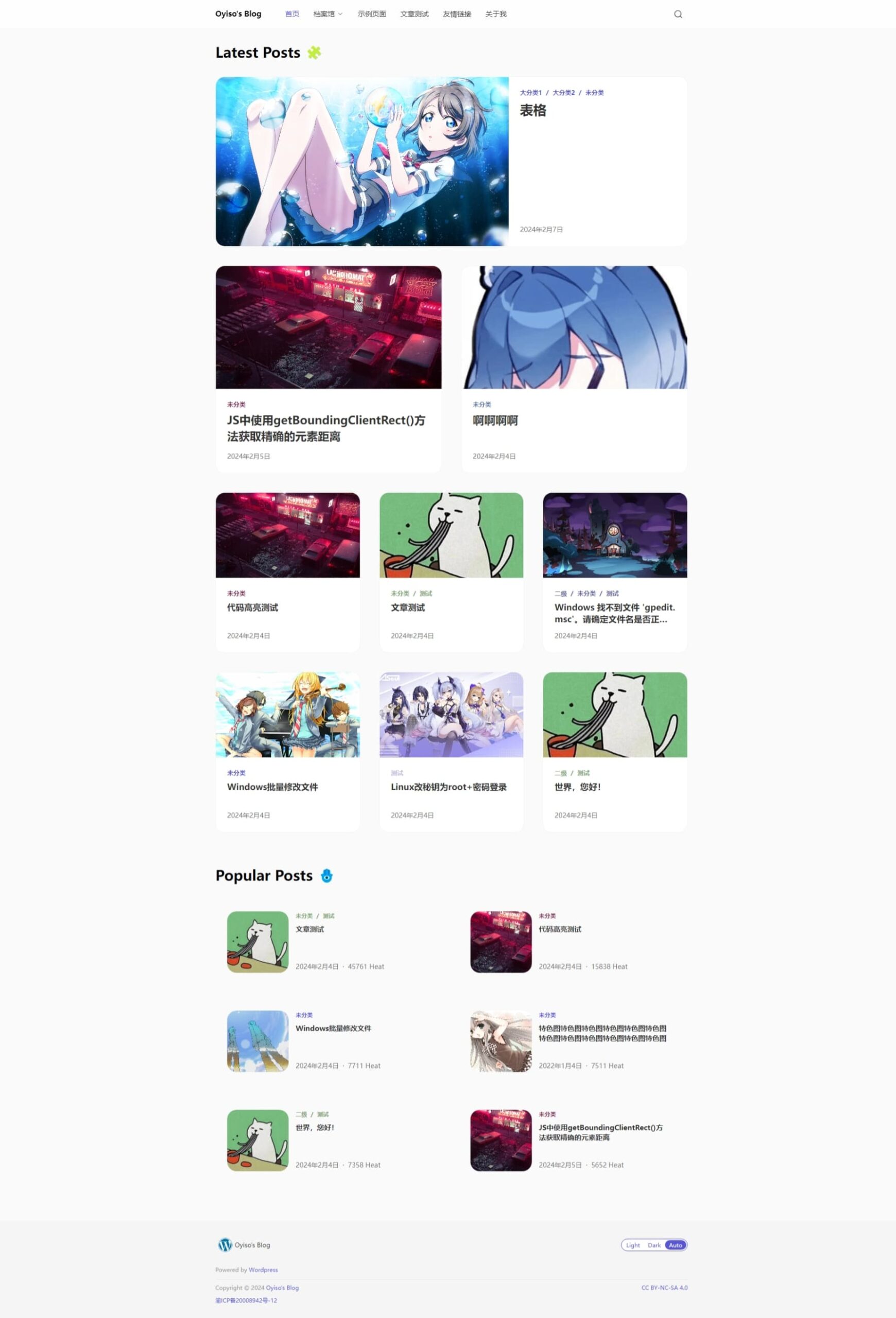
首页外观

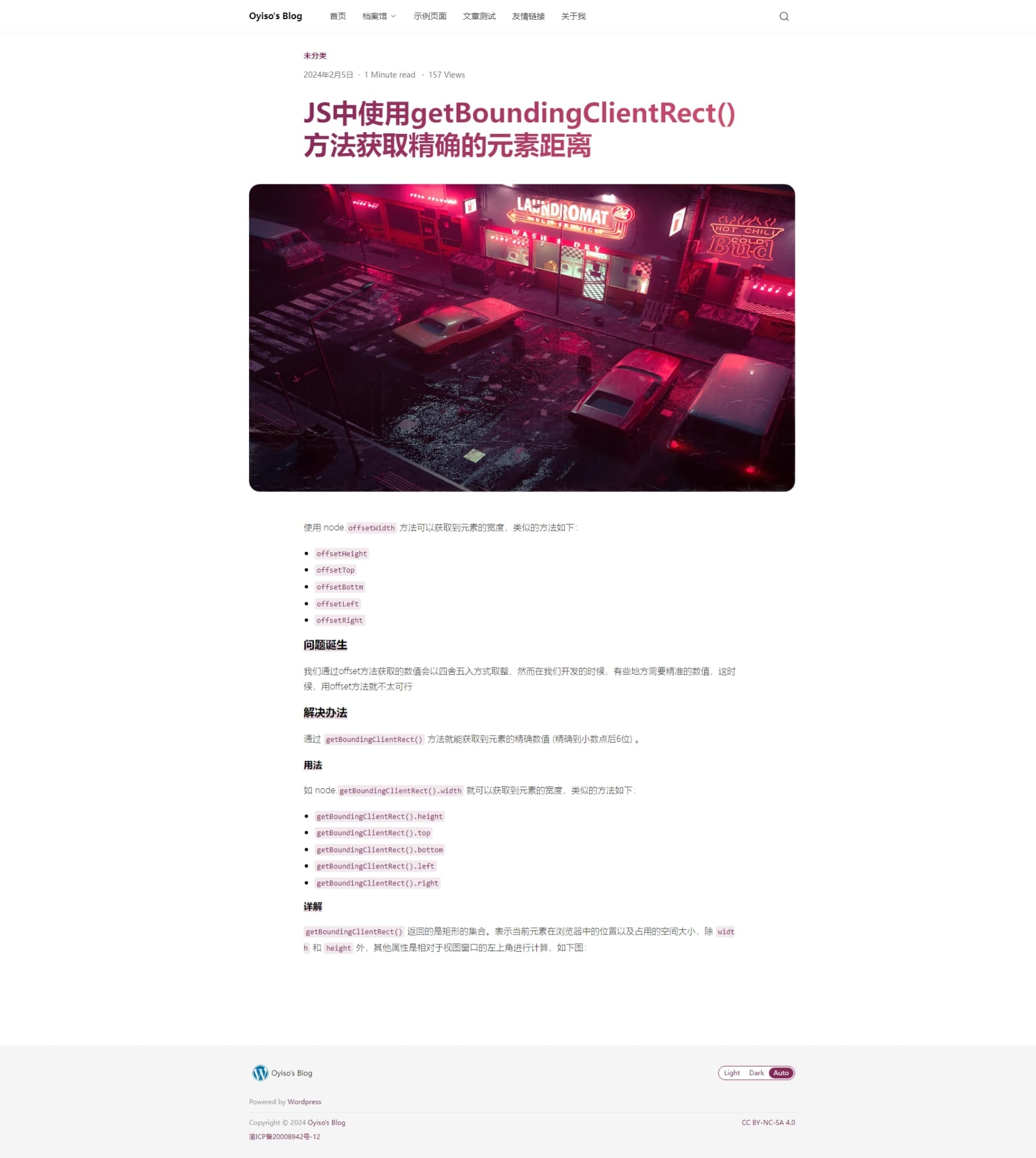
文章详情页

这是手机的:

手机端菜单

抄的 Dribbble (嘘🤫)
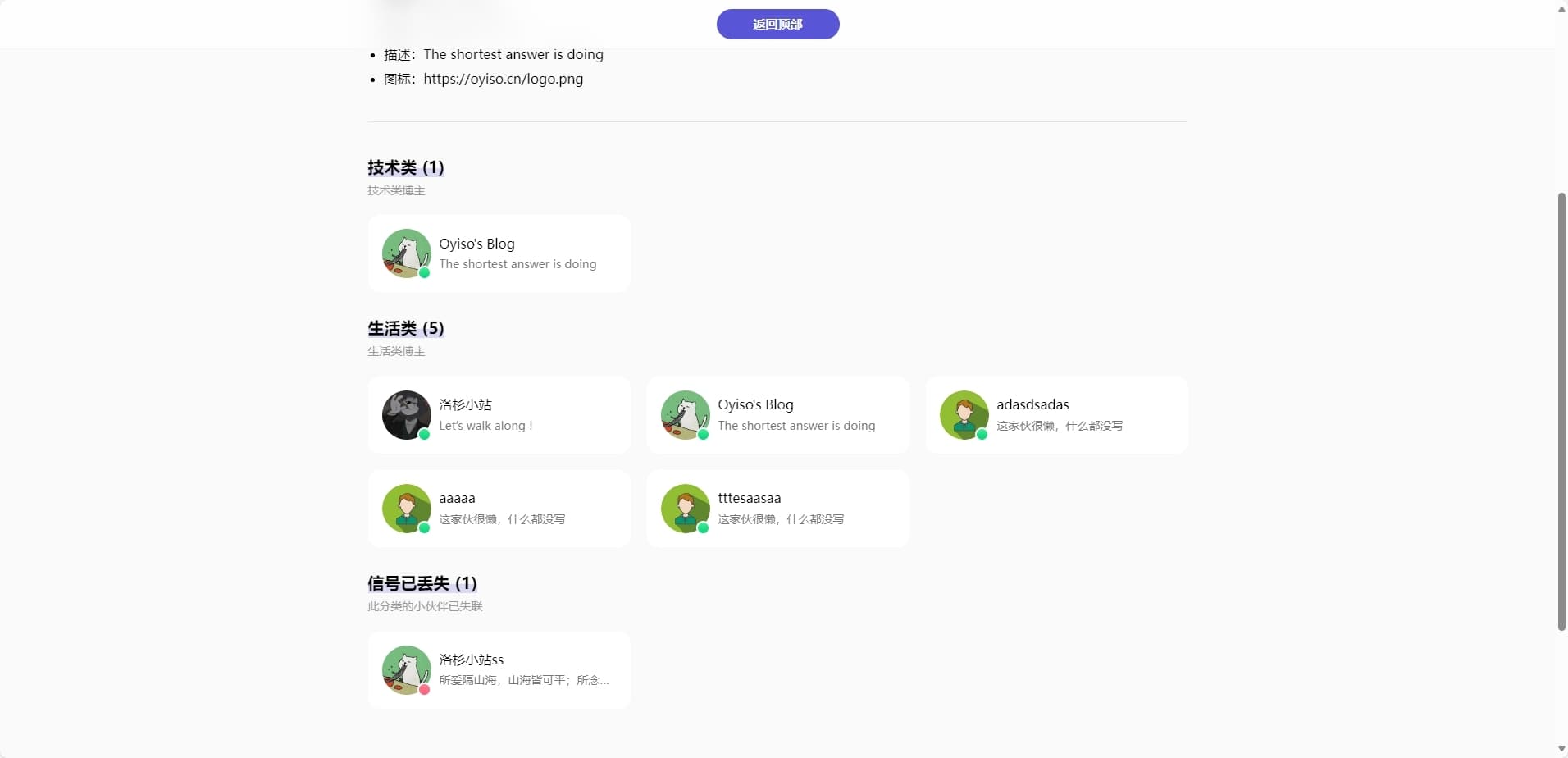
友情链接模板

其他板块
就不一一展示了,还没做完,等后续做完再给咱站换上。

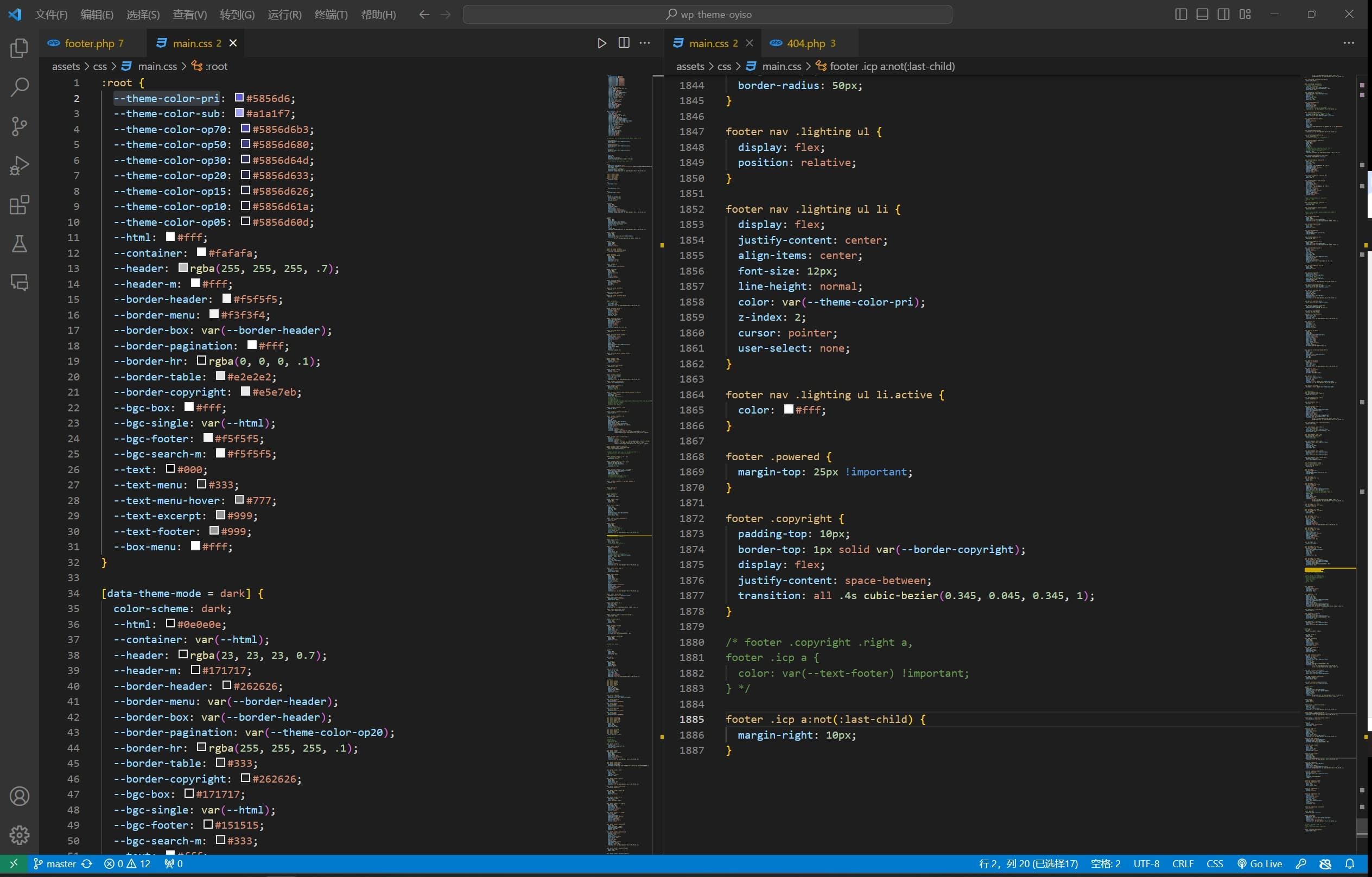
在定义root样式时我没有按照格式来,我是随心所欲想到什么就给他定义什么。我知道自己写的不好,我会继续努力。
然后接下来是引入了一个php第三方库:color-thief-php ,我很喜欢这个插件,他可以提取图片中的颜色作为主题色来使用。刚开始我一直使用的js来处理图片的主题色,本来很接近于完美了,但是由于前端跨域的限制导致我该板块使用php重做,不过也挺好,在发布文章时就获取封面图的颜色作为主题色存入数据库。虽然没有前端灵活,但是更稳定。
很有创意的一个想法,最早实施是在我的另一个wp开源主题 iEmo 上进行的(灵感来自于 张洪Heo 博客)。

自己写了一下逻辑,第一次写php逻辑,还是很头疼。有些可以写成function的但是好像我写的带进去没生效。
然后就是感谢各种开源js插件,他们真的让人很舒服。比如动画、图片预览,代码块就是用的插件,剩下的就交给我。最后在主题挑选一些图片作为默认图时也花了点时间。
写在最后
所做的主题虽然并不完美,但能学习很多知识。我也很喜欢前端,但是我对vue、react等前后端分离的项目并不是很感兴趣,所以我选择制作wp主题。但生活所迫,前后端分离还是必须要学习的,所以最近看到一个无头cms,我一直不知道有这个。他叫 Strapi ,这是一个很好练手前后端分离的系统,以后有机会尝试!



参与讨论